Trained.
Data
Fevereiro 2022
Empresa
--
O que fiz?
Interface, Teste de usabilidade, Desk research, arquitetura da informação
Time
Camila Nascimento, Camille Ferreira, Fabíola Castanheira, Janaína Rosa, Maurício Pinon e Vinicius Santos.
O Problema
Pessoas ficaram sem rotina de exercícios por não se sentir seguros o suficiente para malhar em locais com muitas pessoas. Por esse motivo chegamos ao desafio de: "Como nós podemos ajudar as pessoas na adoção de hábitos e comportamentos sobre exercícios fora da academia em um cenário de "novo normal"?"
A solução
Nossa solução foi criar um aplicativo onde o usuário poderá gerenciar sua rotina de exercícios, treinar em diversos outros lugares além da academia. Tudo isso sendo personalizado e de uma forma que o motive a voltar a praticar atividade física.
Desk research e pesquisa
Depois de realizarmos uma triagem de pesquisa, conseguimos definir nossas variáveis de segmentação. Essa foi uma parte bem complicada para o grupo. Nós não entendíamos o que eram as variáveis. Ficamos um bom tempo tentando entender, até que conseguimos ter uma base do que realmente queríamos e então chegamos as seguintes variáveis.
- Pessoas que começaram a treinar no último ano.
- Pessoas que começaram a treinar fora da academia durante a pandemia com algum auxílio de aplicativo.
- Pessoas que não buscaram nenhuma opinião para treinar (seja médico, amigo...)
- Pessoas que estão em home office. - Pessoas que treinaram entre 2 a 3 vezes na semana.
- Pessoas que compraram alguma coisa relacionada a exercícios.
Insights de Pesquisa
Decidimos flexibilizar as variáveis de tempo de treino, trabalho e frequência, porque tinhamos pouco tempo de curso e tivemos problemas em achar pessoas que encaixavam com as nossas variáveis e com a pesquisa descobrimos alguns padrões de comportamento, coletamos certos dados
84%
Não tem dificuldade nenhuma para usar produtos digitais
36%
das pessoas têm como dificuldade a falta de tempo para fazer sua rotina de exercícios
51%
do nosso público tem entre 18 e 30 anos
Criação de Persona e Jornada do usuário
Criamos nossa persona a Amanda e toda sua jornada desde quando ela acorda até quando ela vai dormir, passando pelos estresses do trabalho em casa até ela ir praticar o exercício na academia para se sentir bem.
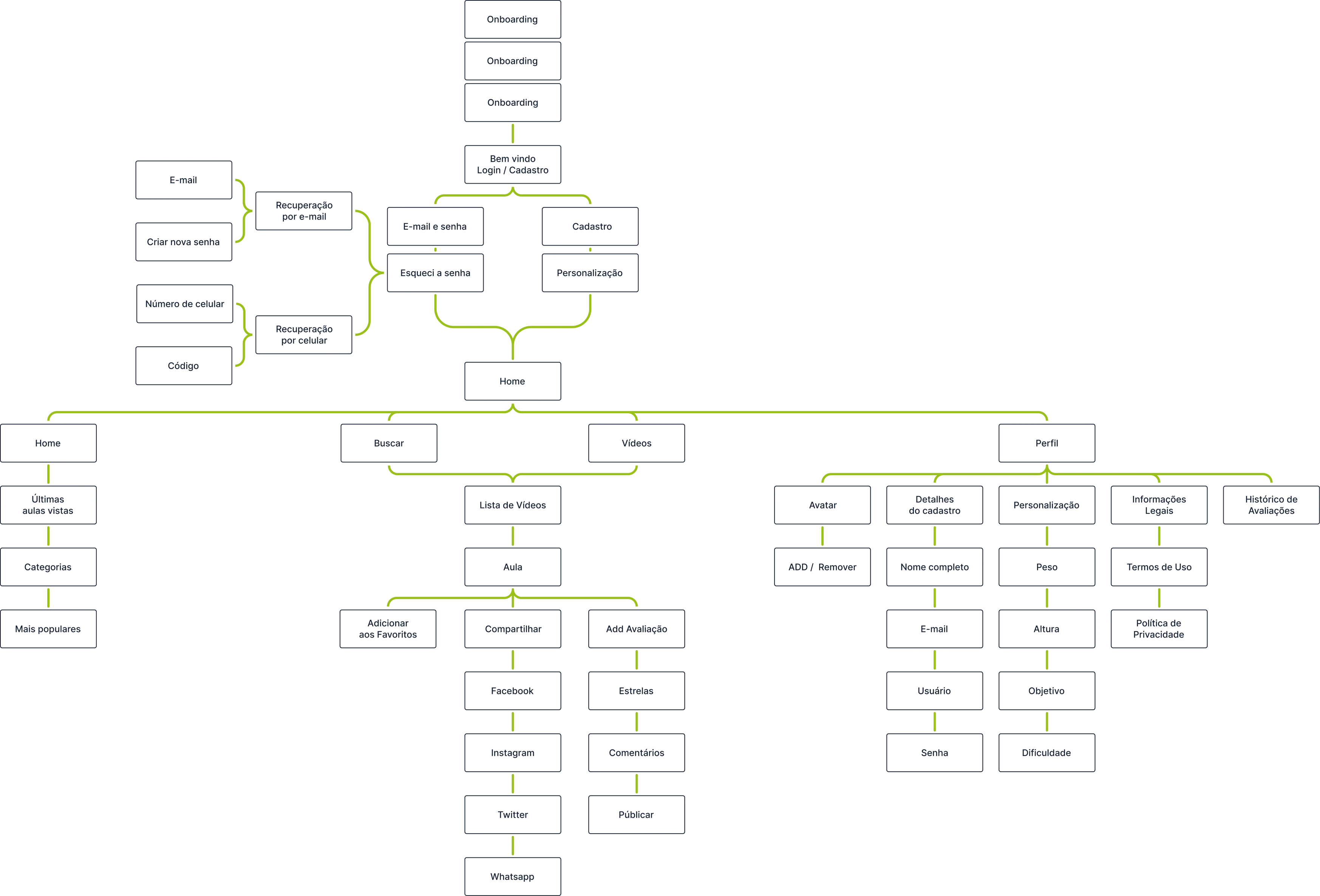
Arquitetura da Informação
Organizamos um task flow e mapeamos em uma árvore as páginas necessárias, onde elas se conectariam e o que elas teriam de conteúdo.
Wireframe de alta fidelidade
E dessa árvore saiu nosso Wireframe de média fidelidade. Mesmo sabendo que poderíamos criar um protótipo mais simples, em baixa fidelidade, resolvemos criar um em média para melhor entendimento do usuário e do caminho que ele faria. E sobre o que era exatamente nosso aplicativo no teste de usabilidade que realizamos em seguida.
Teste de Usabilidade
Objetivos:
Entender se o usuário consegue personalizar seu perfil dentro do aplicativo e levantar potenciais problemas de usabilidade.
Questões:
O usuário irá pular o onboarding?
O usuário consegue preencher todo o cadastro?
Os usuários sentirão falta de algumas informações durante a personalização do perfil?
O usuário deixou de entender alguma informação ou tela no aplicativo?
Hipóteses:
O usuário não fará a avaliação após assistir a vídeo aula.
Aluno poderá esquecer o nome de usuário criado no cadastro.
Continuação
E isso é o estudo de caso do meu grupo, porém eu decidi ir além. Eu queria saber se as mudanças eram mesmo significativas e se realmente tiveram um impacto positivo. Realizei um segundo teste de usabilidade para validar as alterações.
Identidade visual e protótipo de alta fidelidade
Escolhi uma paleta de cores chamativa que remetia saúde e credibilidade. Na minha opinião nem tudo relacionado a exercícios tem que ser extremamente chamativo e, que sim, existe um modo de você impactar com cores marcantes e passar credibilidade.
Outros projetos.
Vibra
Caixeta Freitas
por ai na internet...
/
/
/
/
2024 © — camila nascimento